السلام عليكم
هذا قالب إخباري احترافي لبلوجر
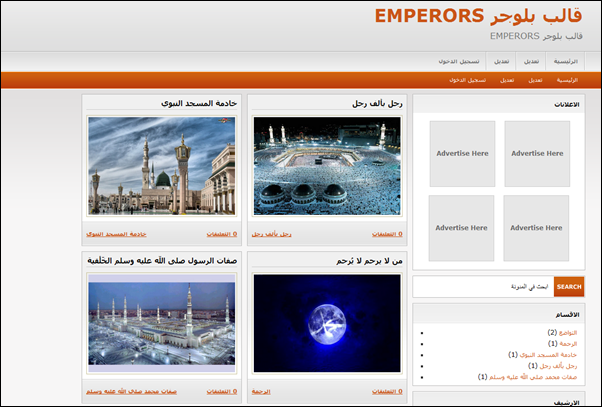
القالب معرب بالكامل ومهيأ ليناسب المدونات الاخبارية على وجه الخصوص وأي مدونة بشكل عام.
مميزات القالب:
1- وجود جزء خاص بالمواضيع والاخبار المهمة ، يتم عرض أهم 4 أخبار بشكل متتالي جذاب ، كما هو موجود في المواقع الاخبارية العالمية
2- الأخبار مقسمة على شكل عمودين ، مع وجود ملخص لكل خبر بصورة مصغرة له ، وعند الضغط عليه ينقله للخبر كاملا
3- الشريط الجانبي : تم وضع المواضيع المشهورة ، التصنيفات ، الأرشيف ، على شكل تبويب ثلاثي ، مما يعطي لمسة جمالية ، ويتجنب ازدحام الادوات.
4- وجود مكان بالإعلى لوضع إعلانات أدسينس مقاس 468*60 ، مما يزيد من فرص الربح إن شاء الله.
5- وجود أزرار للصفحات الاجتماعية كالفيسبوك ، تويتر ، يوتيوب ، وهي مما لا يستغنى عنه في المواقع الإخبارية.
معاينة القالب:
http://newsforce.blogger-zoom.com
تحميل القالب وشرح طريقة التعديل:
http://www.mediafire.com/?djkxpmhws5ab7f9
شرح تعديل بعض الأمور في القالب ليناسب حاجتك.
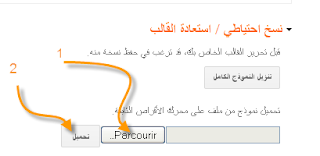
أولا : تعديل مربع المواضيع المهمة:
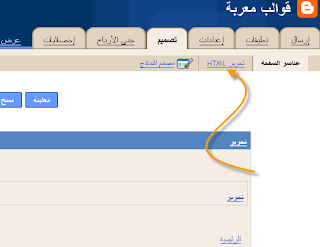
1- قم بالدخول إلى مدونتك ثم الى تصميم ثم إلى تحرير html/java
2- ابحث عن السطر التالي (اضغط ctrl+f للبحث السريع):
<!-- صورة الخبر الأول -->
ستجد تحت تلك العبارة سطرين:
الأول تضع فيه رابط صفحة الخبر
الثاني تضع فيه رابط صورة الخبر (ويفضل أن يكون حجم الصورة 630*300) كما هو موضح بالصورة التالية:
اضغط لتكبيرها
ثم ابحث عن عبارة :
<!-- وصف الخبر الأول -->
ستجد تحتها عدة أسطر:
الأول تضع فيه عنوان الخبر
الثاني تضع فيه وصف مختصر للخبر كما في الصورة السابقة
وبالطبع كرر هذا الأمر مع الأخبار المهمة الأخرى
<!-- صورة الخبر الأول -->
<a href='http://newsforce.blogger-zoom.com/2012/01/blog-post.html'>
<img src='http://2.bp.blogspot.com/-4izq27zszz4/TwI-ukIy9tI/AAAAAAAAABo/K7KAG7QEsJs/s1600/fb2.jpg'/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<!-- وصف الخبر الأول -->
الفيس بوك يكافئ الهاكر</h3>
<p>قرر موقع فايسبوك تقديم بطاقة إئتمان للهاكرز يكون باستطاعتهم عن طريقها شراء ما يريدون أو حتى سحب المبالغ التي بحاسبها نقدا عن طريق أي مكينة صرف آلى ولكن ما هو المقابل
</p>
ثانيا :تعديل أزرار المواقع الإجتماعية
قم بالدخول على تحرير html/javascript الخاصة بالقالب
ابحث عن السطر التالي:
<!-- روابط الصفحات الاجتماعية -->
في أسفل ذلك السطر ستجد أكواد الصفحات الاجتماعية ، قم باستبدال النص العربي الخاص بكل صفحة بالرابط الخاص بك
مثال:
استبدل عبارة "رابط قناتك على اليوتيوب" بـ رابط قناتك مثل : http://www.youtube.com/user/DblClickBlog
وهكذا بالنسبة للفيسبوك وتويتر وجوجل بلس
ثالثا:وضع إعلان أدسينس بالأعلى:
قم بالدخول على تحرير html/javascript الخاصة بالقالب
ابحث عن السطور التالية:
<!-- بداية كود الأدسينس -->
<img src='http://3.bp.blogspot.com/-xfI9GkknyBM/TwJauNTZSJI/AAAAAAAAACY/gZwcdvWBLVo/s1600/adsense.jpg' style='height:60px' width='468px'/>
<!-- نهاية كود الادسينس -->
ثم قم باستبدال الجزء الأحمر بكود الأدسينس الخاص بك (لاحظ أن تختار حجم 468*60)
رابعا: تعديل شعار المدونة:
قم بتحميل الملف التالي (ملف فوتوشوب psd)
http://www.mediafire.com/?6e84xjhp12iw1nu
ثم قم بفتحه ببرنامج الفوتوشوب وقم يتغيير الشعار كما تحب
ثم قم بحفظ الصورة بصيغة png
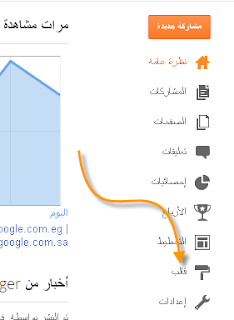
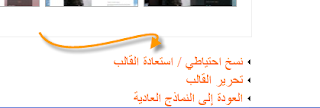
بعد ذلك ادخل على مدونتك >> تصميم >> عناصر الصفحة >> تحرير رأس الصفحة >> ثم قم بإزالة الصورة ثم اعادة رفعها واجعلها خلف العنوان والوصف كما في الصورتين التاليتين: